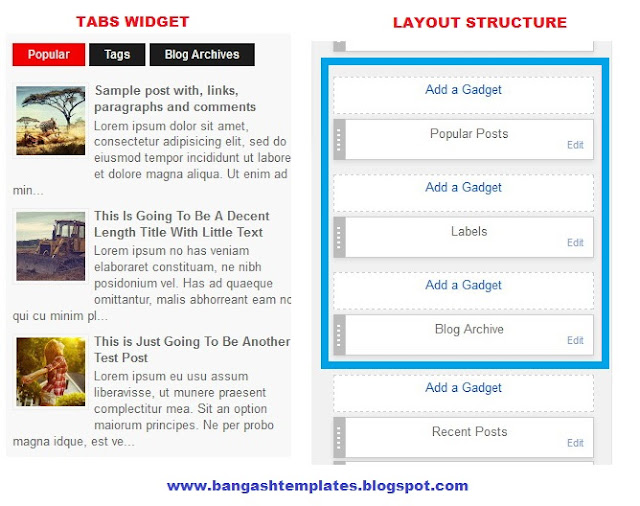
This tutorial configures the tabs widget that you can see on the sidebar of many of your blogger templates. There are 2 or 3 tabs in the Widget tab for the topic that you are using. There is no difficult thing to do when you upload a blogger template, go to blogger layout page and add proper widget for each tab as follows:
Second Tab is "Tags", Label.
Third Tab is "Blog Archive".
If you want to change the tab names ("Popular" "Tags" and Blog Archive) of the widget, than go to the blogger template "Edit HTML" page.
Now Search the code in your blogger template that resembles the below code:
Now change the names "Popular", "Tags" and Blog Archives as you want. Then save your template.

0 comments:
Post a Comment